Again and again, designers, developers and frankly anyone involved in the development of great digital experiences “forgets” about UX motion. I am here to convince you that you are missing out.
Some time ago I was working on a project that involved a lot of UX motion and one of the developers asked: “Why the ** do we need to spend extra time developing all this motion, isn’t this just eye candy?”. Well, my coding friend, UX motion is way more than that. Let me explain. After reading this you’ll beg me to create some more motion that you can develop.
What exactly is UX motion?
UX motion is all about bringing interfaces to life. And by interfaces, I mean everything you can see on your screen. Motion design is the process of creating motion graphics. Visual elements that move. With the rapid improvements in computing power on all your devices and internet infrastructure there is more and more room for designers to go “wild” with UX motion.
However, this begs the question, what is the benefit of adding animation to digital experiences? Adding UX motion to interfaces has a number of advantages:
- Energy, interactivity and User Experience
UX motion transforms your interface from a static, flat page to a living experience. Motion helps present your content in a logical order, directs users' attention to important elements and makes navigation a lot more intuitive. Previously, adding motion to your page was a complicated technical story that negatively affected load time, but with the advent of Web 3.0, faster internet and better devices, it's becoming easier and easier to add animation.
How a button on apple.com conveys which section it belongs to by utilising UX motion
The correct application of motion to digital experiences leads to better customer satisfaction, a higher click-through rate and more conversions. An investment in UX motion is an investment in the success of the products you are creating.
With this, it's also becoming more important to use animation to stand out from the crowd and tell a clearer story on your applications. Adding UX motion is an essential step to have an edge over the competition. Adding "natural" UX motion (don't forget to ease the flow of your animations) will make your crafted experiences feel natural and logical. This also brings us to the next point;
- Unique brand personality
UX motion is not only functional but also expressive. Walt Disney, the world-renowned animation legend who created classics like Mickey Mouse, said:
Animation offers a medium of storytelling and visual entertainment which can bring pleasure and information to people of all ages everywhere in the world.
And this is especially important when you want to convey a brand story on the web, a place where people from all ages everywhere in the world can see your designs. Wanna know more about how to forge impactful Brand Stories? I recommend reading "Building a Brand Story" by Donald Miller. Easy read, lots of value.
With UX motion you show the unique personality of your brand. Animations and transitions match your brand's style, allowing you to build a deeper emotional connection with your users. This is the personal touch & flair that you as a creative can add to a “regular” experience.
Now that you are intrigued;
What do you need for great UX motion?
Getting UX motion right does require some extra work. First, take a look at the desired interaction. Knowing this enables you to decide how UX motion can play a role in improving or clarifying the experience.
For example, you are designing another tab in an already cluttered app with 5 tabs. It is essential to then make it clear when a tab switch happens instead of just hard cutting to the next tab. The interaction is clear, a tab switch. Adding UX motion in the form of the other tab moving in from the right makes it clear that you are somewhere else, and voila. You added valuable UX motion.
And if you feel like Figma does not have the desired tools to create UX motion (I feel you) and you don’t want to spend hours upon hours learning After effects, use Framer.
Here is an article explaining why Framer is the next Micheal Jackson of UX.

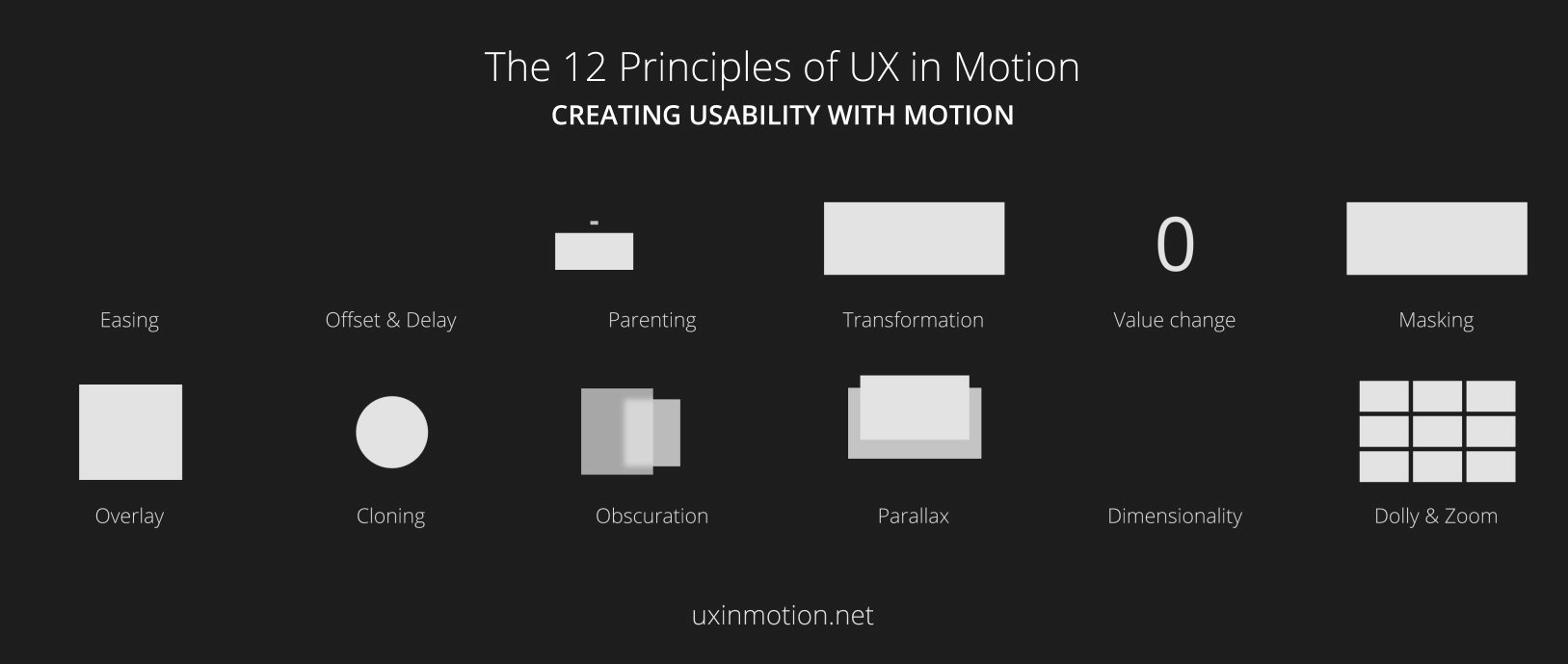
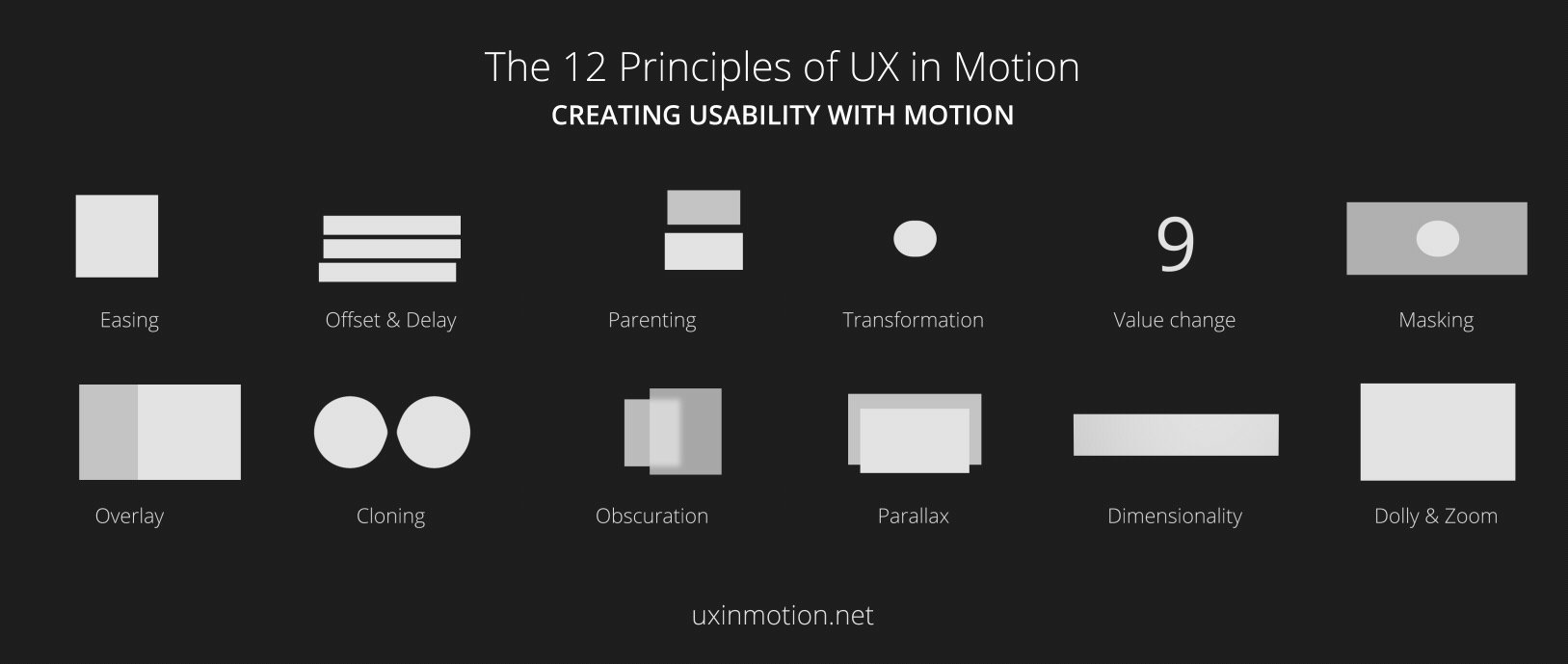
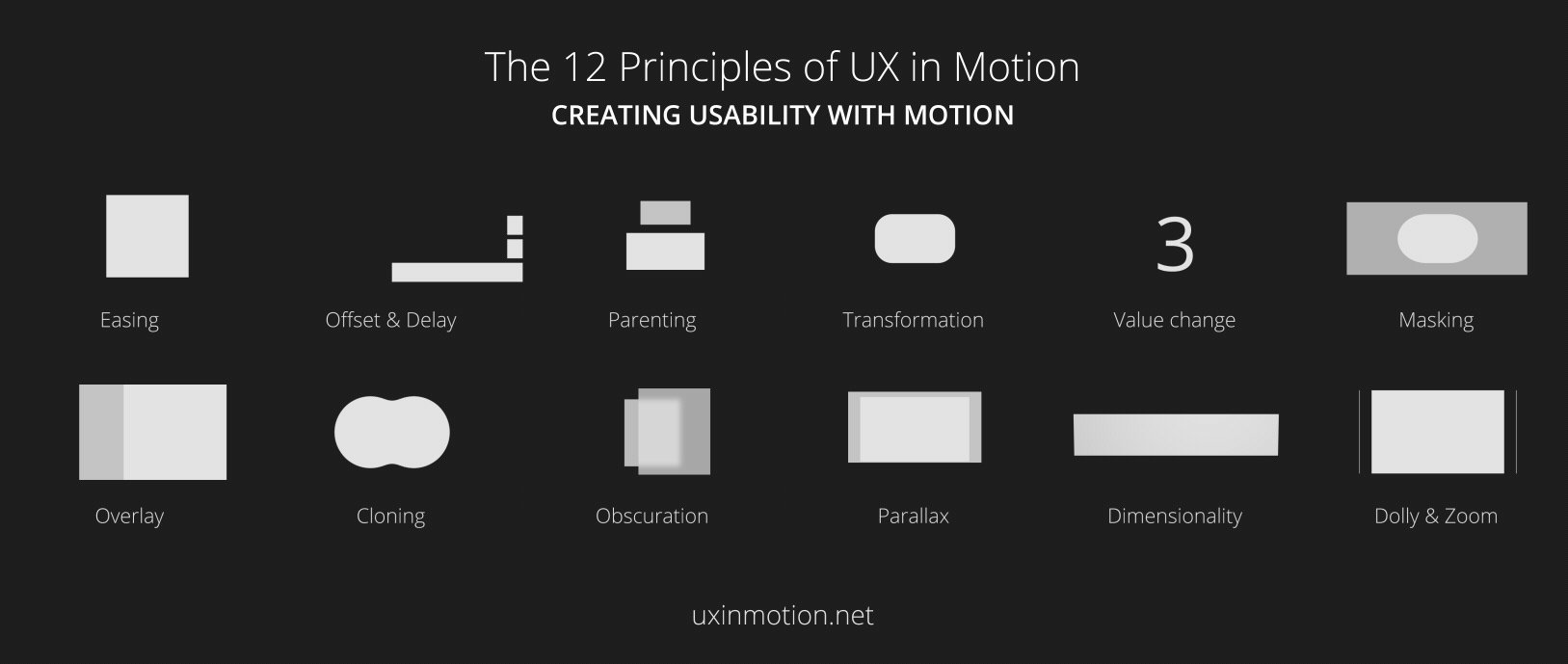
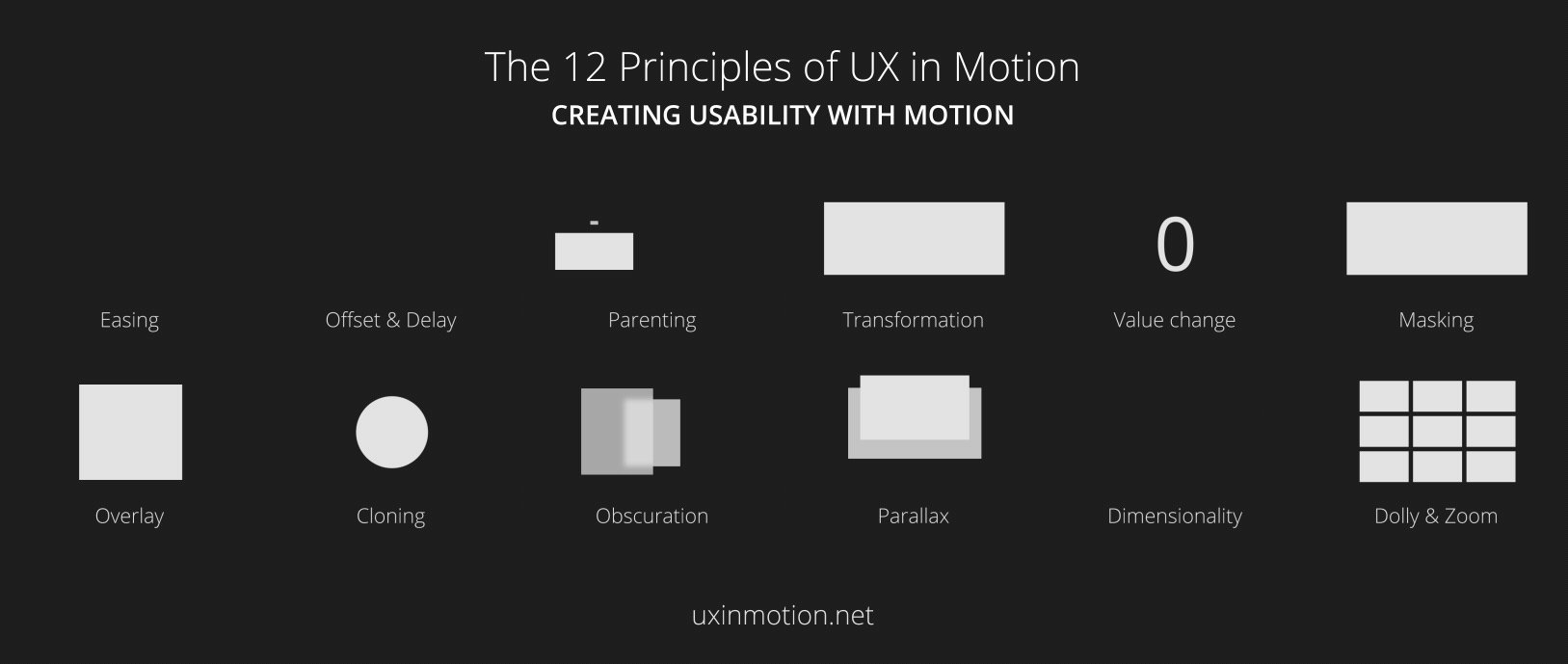
If you are looking for some more information on how and when to implement UX motion, read this article from Issara Willenskomer.
Conclusion
UX motion is an essential part of the design process for websites, apps, and digital user environments in order to improve their functionality. Applying UX motion makes products more intuitive and engaging. It's not just about flashy animations; but rather about creating digital interactions that feel natural, almost like real-world interactions.




